Dashboard Design: Visuele ‘Eenheid in Verscheidenheid’

Als Business Intelligence consultants bij E-mergo verrichten wij veel werk om data te visualiseren voor onze opdrachtgevers. Als consultant houd je je bezig met het correct stroomlijnen van de benodigde data om daarna de data door middel van visualisaties begrijpelijk maken voor de opdrachtgever. Het belang van het toepassen van de juiste visualisatie methode wordt in de wetenschap steeds meer onderzocht en erkend. Zo hebben meerdere onderzoeken aangetoond dat wanneer een webtool als mooi of aantrekkelijk wordt gezien, het gebruik –de user experience (UX)- ervan vanzelfsprekend als positief wordt ervaren. In dit blog lichten wij het ontwerpprincipe ‘Eenheid in Verscheidenheid’ toe, welke bijdraagt aan een goed visueel ontwerp.
Toename en diversiteit van data
Data groeit in complexiteit en diversiteit waardoor het nog belangrijker wordt om al deze informatie overzichtelijk te houden voor gebruikers. Een bekend problematiek bij datavisualisatie is wanneer er veel verschillende data analyses worden weergegeven op één pagina, het overzicht gauw verloren gaat. Mensen hebben van nature de neiging om visuele elementen optisch te groeperen naar één begrijpelijk geheel. Wanneer dit niet mogelijk is, bijvoorbeeld door een te grote hoeveelheid elementen op een pagina, zal de gebruikerservaring verslechteren en het gebruik van de applicatie afnemen.
Data Visualisatie
Om te vermijden dat een pagina te veel elementen bevat is het nuttig om als ontwikkelaar er bewust van te zijn dat een ‘goed’ ontwerp het halve werk is. Door de juiste voorbereidingen te treffen en verschillende design en development principes toe te passen kun je een dashboard design maken die de eindgebruikers graag willen gebruiken. Het is dus heel belangrijk om rekening te houden met de ‘looks’ van een app. Er moet tijdens het ontwerpen van zo’n dashboard rekening gehouden worden met 3 ontwerp aspecten, die samen zorgen voor een mooie én functionele datavisualisatie app:
1. De wensen van een opdrachtgever, qua opmaak en qua analytische inhoud
2. De ontwerp en development principes die zorgen voor een gebruiksvriendelijke app
3. De ontwerpprincipes die zorgen voor een hoge esthetische preferentie.
Eenheid in Verscheidenheid
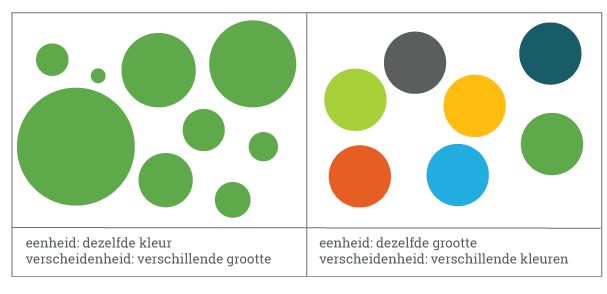
Een van de vele ontwerpprincipes die voor het hoge esthetische preferentie kunnen zorgen is ‘eenheid-in-verscheidenheid’. Dit ontwerpprincipe gaat ervan uit dat er een optimaal balans bestaat tussen optische eenheid én verscheidenheid. Dit principe wordt gebruikt bij veel verschillende design disciplines zoals productontwerp, website ontwerp en dashboard ontwerp. Een voorbeeld van wat er bedoeld wordt met eenheid en verscheidenheid zie je hieronder:

Een goede balans tussen eenheid en verscheidenheid wordt altijd (onbewust) geprefereerd door de gebruiker. Wanneer optische eenheid de overhand heeft, wordt een pagina al gauw als saai bevonden. Wanneer de optische verscheidenheid de overhand heeft, wordt een pagina snel als chaotisch en onoverzichtelijk bevonden. De optimale balans tussen de twee wordt dan ook altijd als mooist bevonden en geprefereerd. Een belangrijk effect van het ‘mooi vinden’ van een bepaald ontwerp, is dat deze emotie een positief effect heeft op het verwachte gebruiksgemak.
De balans tussen eenheid en verscheidenheid
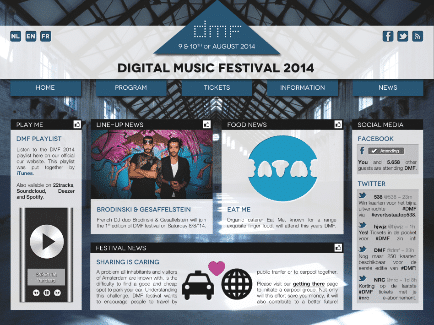
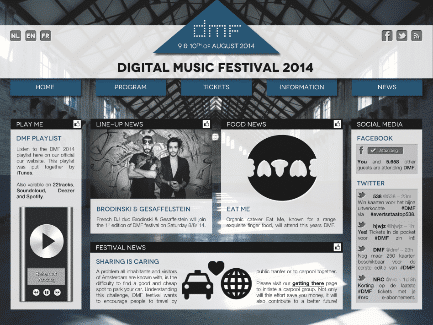
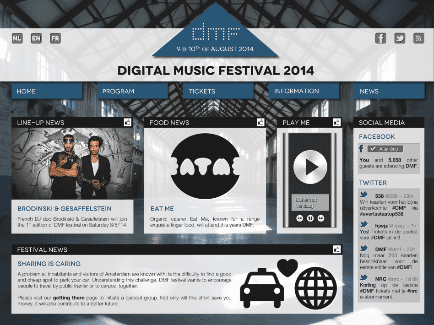
Om een perfect balans tussen visuele eenheid en verscheidenheid te kunnen realiseren, moet je beiden optimaliseren. Met behulp van het ordenen en aanpassen van kenmerken zoals kleur en grootte van de elementen op een pagina kun je een optimaal balans creëren. De beste manier om eenheid te creëren op een pagina is het gebruik maken van symmetrie. Wanneer elementen symmetrisch (ten op zichtte van elkaar) worden gerangschikt, zullen deze voor optische rust zorgen. In tegenstelling tot wat veel ontwerpers denken, hebben gebruikers ook behoefte aan verscheidenheid in visuele ontwerpen, zolang dit gepaard gaat met veel eenheid. De beste manier om verscheidenheid te creëren op een pagina is door gebruik te maken van diverse kleuren. Hierbij is het echter wel belangrijk om te weten dat: hoe meer kleuren je gebruikt, hoe meer symmetrie je moet toepassen om de balans te behouden. Hieronder zie je voorbeelden die gebruikt zijn in een groot wetenschappelijk onderzoek die dit ontwerpprincipe hebben getoetst. De voorbeelden zijn 3 varianten van 1 webpagina die zijn aangepast om de balans tussen eenheid (symmetrie) en verscheidenheid (in kleur) te optimaliseren.

figuur 1

figuur 2

figuur 3
figuur 1: webpagina variant met meeste hoeveelheid kleuren en de hoogste hoeveelheid symmetrie.
figuur 2: webpagina variant met minste hoeveelheid kleuren en de hoogste hoeveelheid symmetrie.
figuur 3: webpagina variant met gemiddeld hoeveelheid kleuren en gemiddeld hoeveelheid symmetrie.
De voorbeelden hebben de theorie ook bevestigd: participanten prefereerde altijd de variant waarbij de symmetrie en de hoeveelheid gebruikte kleuren het hoogst waren (figuur 1). In figuur 1 zijn de meeste kleuren en de meeste symmetrie te vinden. In dit voorbeeld is dus eenheid en verscheidenheid in balans waardoor gebruikers deze website als het ‘mooist’ ervaren.
Geschreven door Tran Nguyen, Qlik Consultant bij E-mergo
Meer weten?
Wil je meer weten over best practices voor dashboard design? Ontdek dan 7 datavisualisatie tips in ons gratis ebook. Vul het formulier hieronder in en download direct het ebook!