Progressive Web Apps in Mendix

Introductie
Wist jij dat je met Mendix progressive web apps kunt maken? En dat dit eenvoudiger en goedkoper is dan een native mobiele app? In veel gevallen is een progressive web app (afgekort PWA) een goed of zelfs beter alternatief dan een native app die je vanuit een app store moet installeren. Een PWA is een applicatie die de flexibiliteit van een website combineert met de gebruikerservaring van een native app. Je kunt het zien als een native app die net als een website in een browser werkt. Wat zijn dan precies de voordelen van een PWA? Zijn er beperkingen waar je rekening mee moet houden bij de ontwikkeling van een app? En hoe ontwikkel je een PWA in Mendix? In dit blog lees je hier alles over.
Wat is een Progressive Web App precies
Progressive Web App is een relatief nieuw type webapplicatie dat gebruikt maakt van moderne webtechnologie, waardoor het een betere gebruikerservaring biedt dan traditionele webapplicaties. Het concept is bedacht in 2015 door ontwikkelaars van Google Chrome. In de jaren daarna zijn andere browsers ook ondersteuning gaan bieden voor dit type applicaties. Inmiddels werken PWA’s op alle bekende browsers, zowel op mobiele toestellen als desktop.
Je kunt PWA zien als een evolutie van webapplicaties. In tegenstelling tot traditionele webapplicaties biedt een PWA meer functionaliteit die vergelijkbaar is met een native app zoals:
- Een PWA kan gebruik maken van functies die op mobiele toestellen aanwezig zijn zoals de camera, microfoon, GPS en push notificaties.
- Een PWA kan als een app-icoon (tegel) aan het startscherm toegevoegd worden.
- Als een PWA wordt geopend via een tegel op het startscherm dan ziet de app eruit als een mobiele app, omdat de user interface van de browser wordt verborgen.
- Een PWA kan gedeeltelijk of volledig offline werken in situaties waarbij er een slechte internetverbinding of helemaal geen internet aanwezig is. Als gebruiker zou je bijvoorbeeld een formulier kunnen indienen in een PWA terwijl je offline bent.
- Gegevens kunnen lokaal op het toestel worden opgeslagen door een PWA en de gegevens kunnen kan automatisch gesynchroniseerd worden met de server zodra het toestel weer online is.
- In een offline PWA blijven sessies van gebruikers veel langer actief dan bij normale websites, zelfs nadat de app op het toestel is afgesloten.
Door bovengenoemde eigenschappen bieden progressive web apps een gebruikerservaring die vergelijkbaar is met een native app en worden ze vaak gebruikt voor mobiele toepassingen. Ze kunnen daarnaast ook voor websites en voor desktopapplicaties gebruikt worden. Er zijn diverse bekende bedrijven die hun website hebben omgebouwd naar een PWA, zodat de app bij gebruik in een mobiele browser aanvoelt als een native app, terwijl de app in een browser op een desktop functioneert als een “normale” website. Bekende voorbeelden hiervan zijn de webapps van Uber, Spotify en Pinterest.
Voordelen van Progressive Web Apps
Een progressive web app biedt voordelen ten opzichte van een native mobiele app, zowel voor de ontwikkelaar van de app als voor de gebruikers. De belangrijkste voordelen worden hieronder benoemd.
Distributie naar de app store niet meer nodig
Het belangrijkste verschil en voordeel van een progressive web app ten opzichte van een native mobiele app is dat een PWA niet via een app store gedistribueerd hoeft te worden. Een PWA kan namelijk gewoon in een browser geopend worden zonder de app eerst te installeren via de app store. Dit maakt een PWA veel toegankelijker voor gebruikers. Je bent als app-ontwikkelaar daardoor ook niet meer afhankelijk van een app store.
Altijd met de laatste versie werken
Voor de gebruikers van een progressive web app is het niet meer nodig om de app vanuit de app store bij te werken om de nieuwste versie te gebruiken. Als gebruiker werk je altijd met de laatste versie van de app, omdat je de app in een browser opent. Dit maakt het doorvoeren van bug fixes en het uitrollen van nieuwe features veel eenvoudiger dan met een native mobiele app.
Lagere ontwikkelkosten
Hoewel het niet per se nodig is zie je in de praktijk vaak dat er voor een native app verschillende versies worden ontwikkeld voor verschillende mobiele platforms (Android en iOS). Met een progressive web app is dat niet meer nodig. Je kunt om die reden tijd besparen met de ontwikkeling van een PWA en de ontwikkelkosten zullen in veel gevallen dan ook lager zijn dan bij een native app.
Zijn er beperkingen?
Na het lezen van de voordelen van een progressive web apps vraag je je wellicht af of er nog beperkingen zijn die je niet hebt bij een native mobile app. Die zijn er inderdaad en hieronder lees je welke dit zijn:
Niet alle toestelfuncties worden ondersteund
progressive web apps kunnen nog niet alle toestelfuncties gebruiken die beschikbaar zijn op telefoons en tablets. Zo is het bijvoorbeeld niet mogelijk om gebruik te maken van Bluetooth, NFC, of Face ID. Sommige toestelfuncties zijn wel op Android beschikbaar, maar niet op iOS. Vanwege dit soort platformafhankelijke beperkingen is het belangrijk om vooraf goed te onderzoeken welke functies op welk platform worden ondersteund voordat je de keuze maakt om een PWA of native app te ontwikkelen.
Beperkte dataopslag bij offline gebruik
In het algemeen kan gezegd worden dat de opslagcapaciteit van een progressive web app kleiner is dan bij een native app. De opslagcapaciteit wordt geperkt door de browser waarin de app wordt geopend. Een PWA kan daardoor niet onbeperkt gebruik maken van de beschikbare opslagruimte op het toestel terwijl een native app dat wel kan. De opslaglimiet verschilt per browser en kan ook nog variëren per versie van het besturingssysteem. Ook hierbij het is dus belangrijk dat je vooraf onderzoek doet naar de beperkingen m.b.t. opslagcapaciteit en de verwachte opslag van applicatiegegevens (inclusief foto’s, video’s, etc) bij offline gebruik van je app.
Beperkingen van Safari
Terwijl browsers als Chrome, Firefox en Edge snel de nieuwste functies implementeren, loopt Safari vaak achter. Deze vertraging kan variëren van enkele maanden tot zelfs jaren, afhankelijk van de specifieke webstandaard of API in kwestie. Apple onderwerpt potentiële functies aan een strenge evaluatie om compatibiliteit, beveiliging en privacy te garanderen, maar deze grondigheid vertraagt de acceptatie van nieuwe functies. Het gevolg is dat sommige functies van een PWA wel op Android werken, maar nog niet op iOS. Een voorbeeld is het concept van background execution voor het uitvoeren van taken op de achtergrond terwijl de app niet actief wordt gebruikt. Op een iOS toestel is dit niet mogelijk, terwijl dit wel kan met een PWA op Android.
Hoe maak je een Progressive Web App in Mendix?
Stap 1: Een nieuw Mendix project aanmaken
De eerste stap is het creëren van een nieuw project voor je PWA in Mendix. Je moet dan een starter template kiezen en je kiest de ‘Blank Web App’ template. Deze template bevat diverse widgets, bouwblokken en paginatemplates voor zowel responsive webapplicaties als PWA’s.
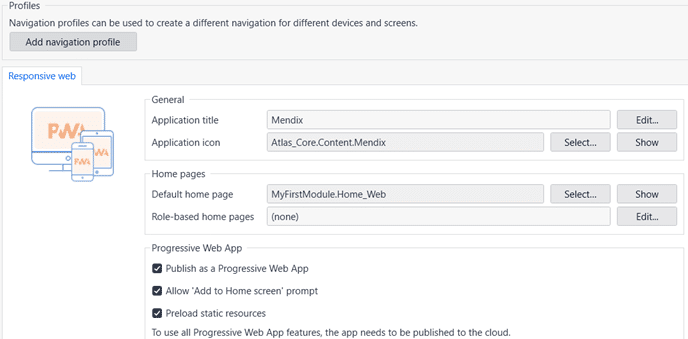
Stap 2: Navigatieprofiel instellen
Je nieuwe app bevat het standaard navigatieprofiel ‘Responsive Web’. Als je de app hebt geopend in Mendix Studio Pro (de ontwikkelomgeving van Mendix) dan kun je het navigatieprofiel aanpassen in de app-instellingen. In het navigatieprofiel moet je de optie ‘Publish as Progressive Web App’ selecteren. In principe is dit het enige wat je moet configureren in Mendix om de app als een online PWA te kunnen publiceren. 
Navigatieprofielen voor PWA in Mendix
Stap 3: App modelleren in Mendix Studio Pro
Na stap 2 heb je een lege app zonder gebruikersinterface. Als app-ontwikkelaar kun je in Mendix Studio Pro je applicatie ontwerpen zonder programmeerkennis. In de visuele ontwikkelomgeving modelleer je de applicatie door gebruik te maken van dezelfde concepten als bij een “normale” online webapp (domain model, pagina’s, microflows, nanoflows, etc).
Stap 4: App publiceren naar de cloud om te testen
Om de werking van je PWA te testen moet de app naar de cloud gepubliceerd worden. Het publiceren van je applicatie naar Mendix Cloud is het meest eenvoudig en met enkele muisklikken geregeld. Als dat is gedaan kun je de app openen in een browser op je desktop, tablet en telefoon.
Na deze stap heb je een online PWA die op elke type apparaat kan worden geopend. De stappen die hierna worden beschreven zijn optioneel en afhankelijk van het type PWA dat je wilt maken.
Stap 5: Navigatieprofielen toevoegen voor tablet en telefoon (optioneel)
Wanneer je voor tablets en telefoons aparte gebruikersinterfaces wil toevoegen aan de app dan moet je hiervoor extra navigatieprofielen toevoegen in Mendix Studio Pro. Er zijn standaard profielen ‘Tablet Web’ en ‘Phone Web’ beschikbaar die je kunt selecteren. Bij het openen van de app in een browser zal Mendix automatisch vaststellen welke type apparaat er wordt gebruikt en op basis daarvan wordt het bijbehorende navigatieprofiel geladen. Als het profiel dat hoort bij het type apparaat niet wordt gevonden in de app dan wordt automatisch het standaard navigatieprofiel geladen.
Stap 6: Offline modus instellen (optioneel)
Om je PWA zonder internetverbinding te laten werken moet je één of meerdere offline navigatieprofielen toevoegen aan de app. Ook hiervoor zijn standaard profielen beschikbaar in Mendix. Je kunt kiezen voor ‘Responsive Web Offline’, ‘Tablet Web Offline’ en ‘Phone Web Offline’. Dit zorgt ervoor dat de app zich gedraagt als een offline mobiele app en dat bij het openen van de app in een browser er een lokale database op het toestel wordt gecreëerd. Na het kiezen van een offline navigatieprofiel kun je in Mendix Studio Pro instellen op welke manier applicatiegegevens gesynchroniseerd worden tussen de server en de lokale database.
Stap 7: Synchronisatie configureren (optioneel)
Mendix biedt meerdere opties om de synchronisatie van gegevens te configureren. Je hebt als app-ontwikkelaar verschillende mogelijkheden om te bepalen welke datasets op welk moment gesynchroniseerd moeten worden. In principe vindt synchronisatie altijd plaats bij het openen van pagina’s in de app als het toestel online is. Als er geen internetverbinding is zal een offline PWA de pagina’s laden met data uit de lokale database. Daarnaast kun je instellen dat er bij het opstarten van de app specifieke datasets op de achtergrond worden gesynchroniseerd als het toestel online is. De synchronisatie kan ook door de gebruiker geforceerd uitgevoerd worden in de app met een knop, of automatisch op de achtergrond uitgevoerd worden met een nanoflow.
Stap 8: Push notificaties toevoegen aan PWA (optioneel)
Voor het uitsturen van push-notificaties naar de gebruikers van je PWA moet een aanvullende module ‘Push Notification Connector’ aan de app toegevoegd worden. Deze module is ontwikkeld door Mendix en kan eenvoudig uit de Marketplace gedownload worden in Studio Pro. De module werkt in combinatie met Google’s Firebase Cloud Messaging (FCM) voor de verzending van notificaties. Tot voor kort was het alleen mogelijk om push notificaties naar gebruikers met een Android toestel te sturen. Door recente updates van Apple in het iOS besturingssysteem en met de Push Notification Connector module in de nieuwe versie van Mendix is het nu ook mogelijk om push notificaties naar iOS-apparaten te sturen. Nadat je de module in Mendix hebt toegevoegd aan je app moeten er een aantal zaken in Mendix en in FCM geconfigureerd worden om de connectie tussen de app en de API van FCM tot stand te brengen. Het gebruik van FCM Cloud Messaging is overigens gratis.
Conclusie
Een progressive web apps is in veel gevallen een goed alternatief voor een native mobiele app. Het combineert de flexibiliteit van een website met de gebruikerservaring van een native app en biedt voordelen voor zowel de gebruikers als voor de ontwikkelaar van een app. De ontwikkeling van een PWA in Mendix vergt minder tijd dan een native app en je bent niet meer afhankelijk van een app store voor de distributie van je app naar gebruikers. Voor een offline mobiele app heeft een PWA nog wel wat beperkingen ten opzichte van een native app waar je rekening mee moet houden.
Meer weten over Mendix?
Overweeg je om een webapp met Mendix te (laten) ontwikkelen? Of heb al een online webapp en wil je deze ombouwen naar een PWA? Wij helpen je met advies en denken graag mee over de mogelijke toepassingen van Mendix voor jouw specifieke situatie. Neem voor een kennismakingsgesprek contact op met een van onze accountmanagers.
Geschreven door Mathijs van der Ven
Low-Code Consultant